ARを作ろう
ARサイトをプログラミングして共有しよう
|

|

◎追加: 3Dデータ(魔法の杖、シールド)を追加しました。
〇「ARで魔法使いになろう」サンプルを追加
魔法の杖、魔法陣を表示します。「ARを作ろう」の作成サンプルです→ここをクリックして表示
〇「ARを作ろう」の目的
現在は、ネットワークを利用した様々なサービスが数多くあります。 カメラで撮影している現実の画像にデジタルコンテンツを重ねるAR(拡張現実、以下AR) プログラムを作成し共有することで、生活の中の課題を解決する方法を見つけていきましょう。
・ARを作ろう【インカメラ(自撮り)用】
・ARを作ろう【アウトカメラ(背面)用】
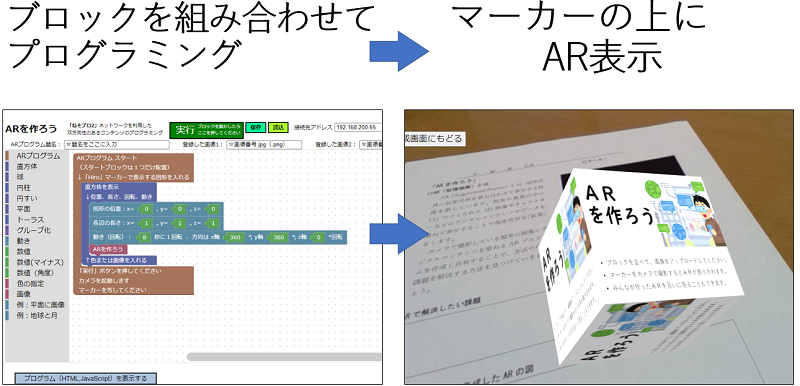
ブロックでプログラミングしてARを簡単作成
・ARを作ろう(背景エフェクト追加版)
背景に、桜やハートを舞い散らせ、星や雪を降らせます
機種によっては作動しない可能性があります。かなり重いです
・表示させるための画像登録
画像登録しARの図形に張り付けて表示させることができます
・表示させるための3Dモデル登録
3Dモデル(.glb)を登録してAR表示させることができます
・ARを見よう【インカメラ(自撮り)用】
・ARを見よう【アウトカメラ(背面)用】
みんなが作成したARを見よう
今日、作ったARのみ表示します。日付が変わると表示しません
「背景エフェクト追加版」で作成したサイトは表示できません
・ARを作ろう【アウトカメラ(背面)用】
ブロックでプログラミングしてARを簡単作成
・ARを作ろう(背景エフェクト追加版)
背景に、桜やハートを舞い散らせ、星や雪を降らせます
機種によっては作動しない可能性があります。かなり重いです
・表示させるための画像登録
画像登録しARの図形に張り付けて表示させることができます
・表示させるための3Dモデル登録
3Dモデル(.glb)を登録してAR表示させることができます
・ARを見よう【インカメラ(自撮り)用】
・ARを見よう【アウトカメラ(背面)用】
みんなが作成したARを見よう
今日、作ったARのみ表示します。日付が変わると表示しません
「背景エフェクト追加版」で作成したサイトは表示できません
〇利用手順
- マーカーを印刷する →
Hiroマーカー印刷用学習プリント
Hiro、花の2つのマーカー印刷用学習プリント
- 「ARを作ろう」でARを作成し、表示確認をする
- 「接続先アドレス」に教室みんなで同じ値(数値・文字)を入力して作成する
- 「ARを見よう」に上記と同じ値を入力してみんなのデータを表示する
教師用: 「ARを作ろう」利用説明書、指導案
「ARを作ろう」説明プレゼン
〇マーカー


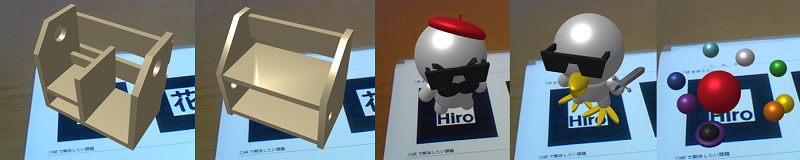
〇AR作品ギャラリー
3DCADソフト「Tinkercad」で生徒が作った作品を「ARを作ろう」で表示プログラムを作成しました。 →ここをクリックして表示 ご指導いただきました広住仁先生ありがとうございます。データを作成した生徒の皆さんに感謝いたします。
ご指導いただきました広住仁先生ありがとうございます。データを作成した生徒の皆さんに感謝いたします。〇ARで遊ぼう
ARで「俺はガ〇ダムになる!」〇ARとは
AR(Augmented Reality)とは、現実世界に仮想世界を重ね合わせて表示する技術を指している。 現実の風景の中にCGでつくられた3D映像やキャラクターなどのデジタルコンテンツやデータを重ねて 表示することで現実世界を「拡張」する。専用のヘッドマウントディスプレイ(HMD)を用いる方法、 あるいはスマートフォンのカメラとディスプレイを使って重ね合わせる方法などがある。 仮想現実(VR)のベースにあるのが映像であるのに対し、ARのベースにあるのは現実世界である。(※ウィキペディア https://ja.wikipedia.org/wiki/拡張現実 を要約)
〇ARの種類
ARは3種類に大別される。本プログラム「ARを作ろう」は「マーカー型AR」です。・マーカー型AR
マーカーとなる図形をカメラで読み取り、その位置にコンテンツを合成表示する。
・マーカーレス型AR
実際の風景や建造物、看板を識別し、それに合わせたコンテンツを合成表示する。
・ロケーションベースAR
GPS等で位置情報を取得、場所に応じたコンテンツをカメラ画像と合成表示する。
「ポケモンGO」はこの様式のARです。
〇他のソフトで作成した3Dモデルの表示
他のソフトで作成した3Dモデルのデータ登録して、AR表示ができます。- モデリングソフト(Blender、Metasequoia等)で3Dデータを作成
※ Webページで作動する「Tinkercad」がおすすめ →表示します - 「.glb」形式で3Dデータを保存
- 「表示させるための3Dモデル登録」から「.glb」ファイルを登録
- 「ARを作ろう」に登録した「3Dモデル番号.glb」を入力
- 「登録3Dモデル」ブロックを利用
- 「大きさ」ブロックに「0.05」を入れて縮小
※ 作成した3Dモデルに合わせて「大きさ」を調整してください
〇作動機種とブラウザ
※ 3Dモデル表示はメモリを大量に消費します。機種によっては作動が止まることがあります。
- Windows10 Chrome、Edge (× IE)
- chromebook
- Mac safari
- iPad safari
※ 3Dモデルを2つ以上表示すると作動が止まることがあります - iPhone safari
※ 表示が画面からずれます。縦と横に持ち替えながら操作してください。 - Android chrome
〇ARについて詳しく知りたい
・ ARToolKitを使った拡張現実感プログラミング(工学ナビ)・ 奈良先端科学技術大学院大学 インタラクティブメディア設計学研究室
・ A-Frame このWeb教材で利用したJavaScriptライブラリ
〇ARの利用例
・ 家具量販店IKEAのARアプリ「IKEA Place」・ 三菱冷蔵庫AR
・Google翻訳「Word Lens」
〇利用データ
・画像、3Dモデルとして、以下のサイトのデータを利用しました。- 月面画像
国土地理院 https://www.gsi.go.jp/chirijoho/chirijoho41003.html - まめ男爵
岩手県立総合教育センター http://www1.iwate-ed.jp/tantou/joho/material/ar_tool_kit/ - 自動車、三角コーン、工事用バリケード
メタセコ素材! http://sakura.hippy.jp/meta/ - かぼちゃ、学校用の机、学校用のいす
BOOTH https://booth.pm/ja - 忍者
工学ナビ http://kougaku-navi.net/ARToolKit/#MakeModel - プリンアラモード、モンブランケーキ
アトリエブラウン株式会社 https://ddd.pink/
〇リンク
・ デジタル タイムシフトカメラ : 撮影している画像を遅れて表示します・ デジタル スリットカメラ : 撮影している画像を切り取って並べます
・ 残像カメラ : ストロボ写真のように、動きを残像として表示します
・ 伝思黒板2(でんしこくばん2)
・ タブレット・スマホ用問題「タスもん」
・ 情報モラル指導教材「スタモバ クラウド21」
〇プライバシーポリシー
当サイトでは、アクセス解析ツール「Googleアナリティクス」を使用しています。このGoogleアナリティクスはデータの収集のためにCookieを使用しています。
このデータは匿名で収集されており、個人を特定するものではありません。
この機能はCookieを無効にすることで収集を拒否することが出来ますので、
お使いのブラウザの設定をご確認ください。
この規約に関しての詳細は、Googleアナリティクスサービス利用規約のページ
https://marketingplatform.google.com/about/analytics/terms/jp/
Googleポリシーと規約ページ
https://policies.google.com/technologies/ads?hl=ja
をご覧ください。
〇更新履歴
2024/08/25 3Dデータを追加(魔法の杖、シールド)2023/07/28 学習情報研究センター主催 令和5年度学習デジタル教材コンクール「文部科学大臣賞(個人)」
2023/06/29 フィルタリングによる、クロスサイト・スクリプティングを解消
2022/12/30 「背景エフェクト追加版」公開
2022/12/26 AR作品ギャラリーを追加
2022/11/22 3Dモデルが表示可能
2022/11/01 「ARを作ろう」公開
ご意見、ご感想、ご要望はこちらにお願いします。
アプリ開発委員会 奥田昌夫